New MarkDown —— Emlog Markdown 编辑器插件新版本发布
新版本已发布,请点击下载
GitHub 地址 : http://github.com/johnlui/MarkDown-for-Emlog
完美的 emlog 博客系统 Markdown 编辑器,已出 2.0 版。
版本记录
- 2017年08月11日 2.0 版发布,体验更完美,不再修改系统文件,不再手动引入 jQuery,同时更换了文件夹名称
- 2015年04月07日 更新Simditor,增加 gif 支持,增加图片尺寸设置和查看源代码功能
- 2014年10月14日 1.0 发布
注意事项
在使用新插件 New MarkDown 前,请 务必 在 emlog 后台禁用旧的名为 MarkDown 的插件,否则可能出现意想不到的问题
使用方法
由于目前(2017-08-11 11:35:22) emlog 开发者中心后台功能异常,所以暂时大家只能手动上传插件进行安装。安装方法:
- 下载本项目,git clone 或者直接 Download ZIP 都可以
-
将
new_markdown文件夹压缩为 zip 文件 - 在 emlog 后台的“插件”页面手动上传 zip 进行安装
-
请务必记得取消旧的名为
MarkDown编辑器的激活
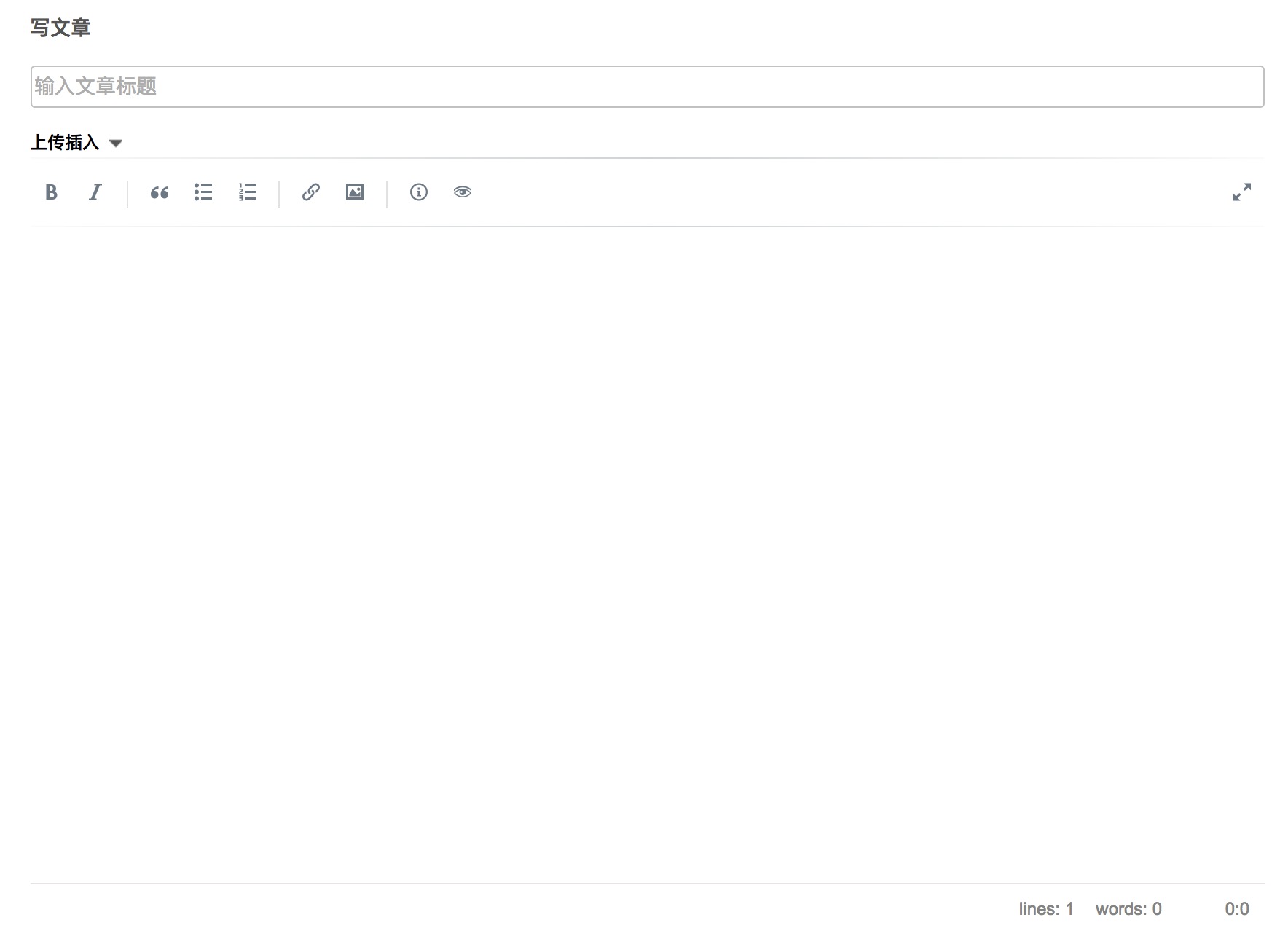
预览
后台

前台

和系统附件上传插入功能配合良好,欢迎体验!
兼容以下浏览器:IE10+、Chrome、Firefox、Safari。
更新记录:
- 增加附件上传插入功能
-
增加前台样式支持
-
CSS bug fix
评论:
颜岩
2016-12-02 11:14
2016-12-02 11:14
博主您好,万分感谢你将那么好的东西发布,但是我安装之后出了一点问题,请教一下您。
我用的是谷歌浏览器,用默认的编辑器没问题,但是用您的编辑器,上传图片的时候会提示一条错误。
图片地址为xxxxxxx,由于chrome firefox 不支持自动,请手动复制。
我换了好几种浏览器,都会出现同样的问题,请问此问题有解决方法吗?
我用的是谷歌浏览器,用默认的编辑器没问题,但是用您的编辑器,上传图片的时候会提示一条错误。
图片地址为xxxxxxx,由于chrome firefox 不支持自动,请手动复制。
我换了好几种浏览器,都会出现同样的问题,请问此问题有解决方法吗?
阿董
2015-06-19 00:07
2015-06-19 00:07
请问,你框架里的这种风格文字
______ _ __
/_ __/ (_) ____ __ __ / / ____ _ _____ ____ _
/ / / / / __ \ / / / / / / / __ `/ / ___/ / __ `/
/ / / / / / / / / /_/ / / /___/ /_/ / / / / /_/ /
/_/ /_/ /_/ /_/ \__, / /_____/\__,_/ /_/ \__,_/
/____/
如何生成的,有工具吗?
______ _ __
/_ __/ (_) ____ __ __ / / ____ _ _____ ____ _
/ / / / / __ \ / / / / / / / __ `/ / ___/ / __ `/
/ / / / / / / / / /_/ / / /___/ /_/ / / / / /_/ /
/_/ /_/ /_/ /_/ \__, / /_____/\__,_/ /_/ \__,_/
/____/
如何生成的,有工具吗?
白熱大先生
2014-11-08 16:32
2014-11-08 16:32
首先非常感谢您的插件!
前面那位仁兄说无法显示出来的问题我也碰到了,我估摸着是哪儿的路径有问题,然后看了下johnlui_markdown_html.php文件
看到了类似这样的路径:/content/plugins/johnlui_markdown/*
这样写的话如果emlog的安装路径不是根目录大概就会导致无法正常显示插件内容了吧
前面那位仁兄说无法显示出来的问题我也碰到了,我估摸着是哪儿的路径有问题,然后看了下johnlui_markdown_html.php文件
看到了类似这样的路径:/content/plugins/johnlui_markdown/*
这样写的话如果emlog的安装路径不是根目录大概就会导致无法正常显示插件内容了吧




 不晓得具体如何用
不晓得具体如何用


2022-08-12 12:26