初创公司 CI 系统终极解决方案:Gitlab-CI
前言
这是一篇拖延了七个月的文章:

Continuous Integration,持续集成,本意是指编写大量的单元测试和集成测试,在尽量小的代码变更粒度上进行 提交 -> 测试 -> 自动部署 的完整流程。现实世界特别是快糙猛的中国互联网界,显然只靠单元测试是无法保证代码质量的,因为测试很难覆盖所有业务场景特别是前端场景,而且测试只会在最重要的地方存在,因为写测试理论上讲比写业务逻辑更费时间,而且枯燥。
所以,中国互联网界的 CI 多数只有两个目的:① 跑测试保证核心模块质量顺便消灭低级错误 ② APP 打包。
CI 基本原理
持续集成基本原理实际上非常简单:
- 检测到 git 有新的代码提交(定时检测或主动触发),生成任务
- agent(真正干活的进程,可以分布在多台机器) 领取任务,拉取代码,运行一段脚本(无论是单元测试还是 APP 打包,都可以用脚本完成)
- 展示结果:成功与否、测试覆盖率、apk ipa 下载链接等
下面我正式开始介绍 Gitlab-CI。
Gitlab-CI
Gitlab 简介
Gitlab 是当今最火的开源 git 托管服务端。实际上 git 软件本身就可以提供 server 服务,不需要第三方软件,而 Gitlab Gogs 这类开源软件提供的是除简单代码托管之外的高级功能:
- 账号系统及 web 私钥管理
- 友好的 web 代码查看、issue、milestone、在线 code review 等
- git 工作流拓展:hook、CI/CD 等
Gitlab 配置简单,功能强大,开源版功能极其丰富,但是他也有一个巨大的缺点:资源消耗过高。它需要 2G 内存机器,而且在 pull 或 push 的瞬间磁盘 IO 相当高,部署在阿里云会直接导致虚拟机假死,只适合内存大,磁盘强的物理机部署。如果你可以搞定物理服务器,赶紧安装一个试试吧。
Gitlab-CI 的优势
Gitlab-CI 是 Gitlab 自带的持续集成引擎,免去了第三方 CI 服务器只能定时检测 git 仓库带来的延迟和对 git server 造成的性能压力。我司弃用 oschina 的原因就是 CI 服务器一分钟检测一次,压力太大导致仓库被封。
Gitlab-CI 的优势可以总结为以下几点:
- 触发成本低,系统已经提供了完善的触发功能
- 结果直接展示在 Gitlab 页面上的多个地方:成功/失败,测试覆盖率等
- 无需复杂配置。(Jenkins 的页面逻辑太落后了,极其的复杂。TeamCity 我本以为配置算简单的,直到我用上了 Gitlab-CI)
缺点
必须使用 Gitlab。
用法
本文以当前最新版本 10.1.4 举例展示 Gitlab-CI 的超简单用法。
1. 编写 .gitlab-ci.yml 放入源代码根目录
很简单,我贴一个我正在使用的 PHP 项目的配置文件:
before_script:
- touch ./.env
- cat /dev/null >| .env
- |
echo "ME=Laravel
APP_ENV=local
APP_KEY=ooxx
APP_DEBUG=true
APP_LOG_LEVEL=debug
">>.env
phpunit:
script:
- phpunit --coverage-text --colors=never
这是 yaml 语言描述的 CI 配置,很容易读懂:先 生成/清空 .env,再写入一些信息,之后运行 phpunit --coverage-text --colors=never。没了,就这么多。
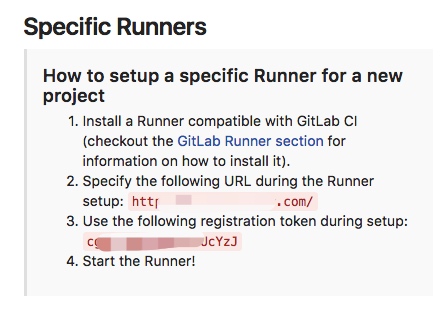
2. 配置 runner

实际操作起来非常简单:找一台能跑 phpunit 命令的 Linux 机器,安装 runner yum install gitlab-runner,runner 就是 TeamCity 中的 agent,我翻译成“干活的”。然后简单配置一下,填几个参数,连接成功,搞定。
之后在与之匹配的仓库的设置界面里 enable 一下就哦了。
3. 接下来呢?
在你把 .gitlab-ci.yml 文件 push 上去的一瞬间,任务启动,开始分发,runner 开始干活。
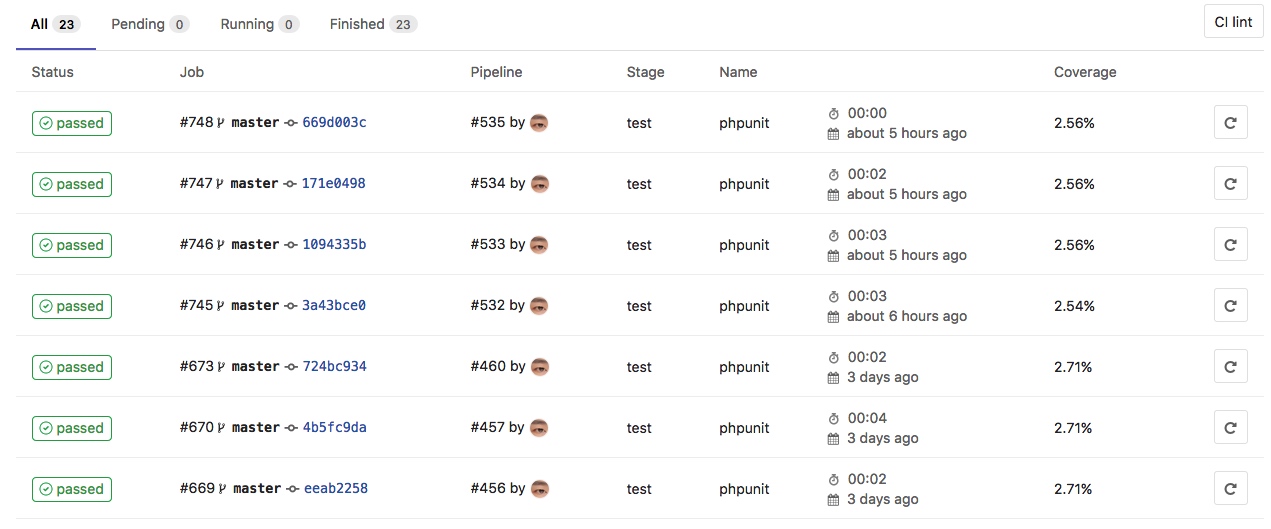
然后,结果怎么返回?script 运行的结果会直接显示在 Gitlab 网页上,无需其他操作。甚至可以将测试覆盖率直接显示到网页上:

设置界面上提供了常用语言的配置,原理就是用正则将覆盖率那个数字从 cli script 运行结果里提取出来,展示到网页上,按照提示配置即可完成。
4. 结果展示
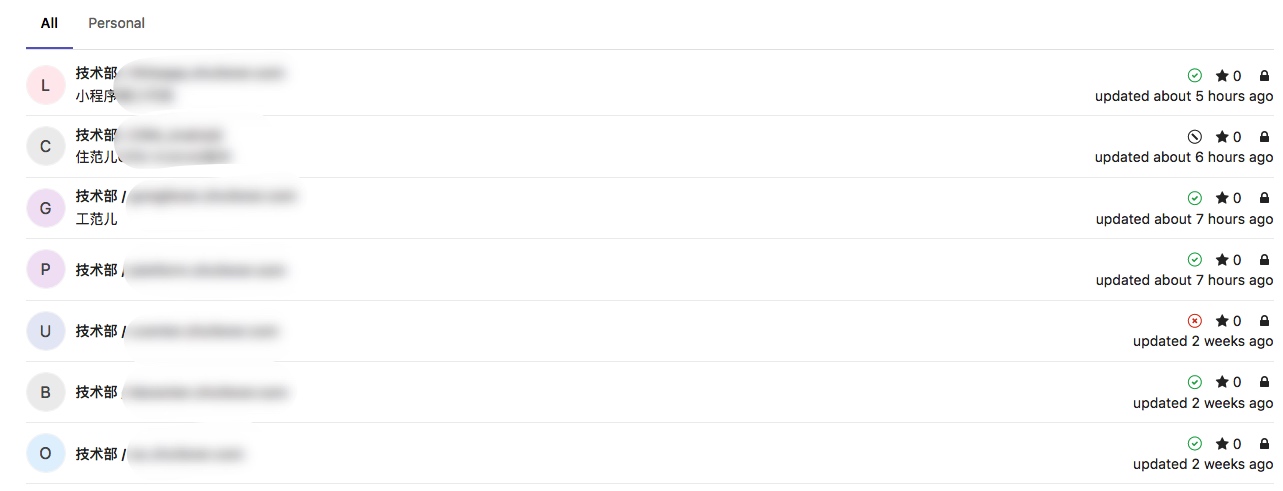
Gitlab 首页:

项目 CI、CD 详情页:

评论:
2018-07-07 00:02



2019-11-06 17:16