可视化编程 Tips 之“如何使用 StoryBoard 初始化 UI 控件并通过代码调用”
用过 StoryBoard 的同学一定非常享受往页面上拖控件,再拖几个约束就搞定一个 UI 元素的过程,但是在某些情况下,我们还是不得不使用代码来进行控件初始化和 frame 设置,这时候如果你懒得写那 N 行的初始化代码,你一定会想“要是能在 StoryBoard 中初始化控件,再用代码调用就好了”,这事完全可行的,详细使用方法如下:
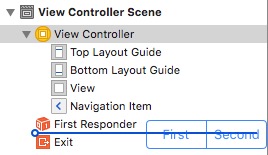
1. 拖动一个控件到目标 ViewController 的文档树中

这时候 ViewController 看起来是这样的:

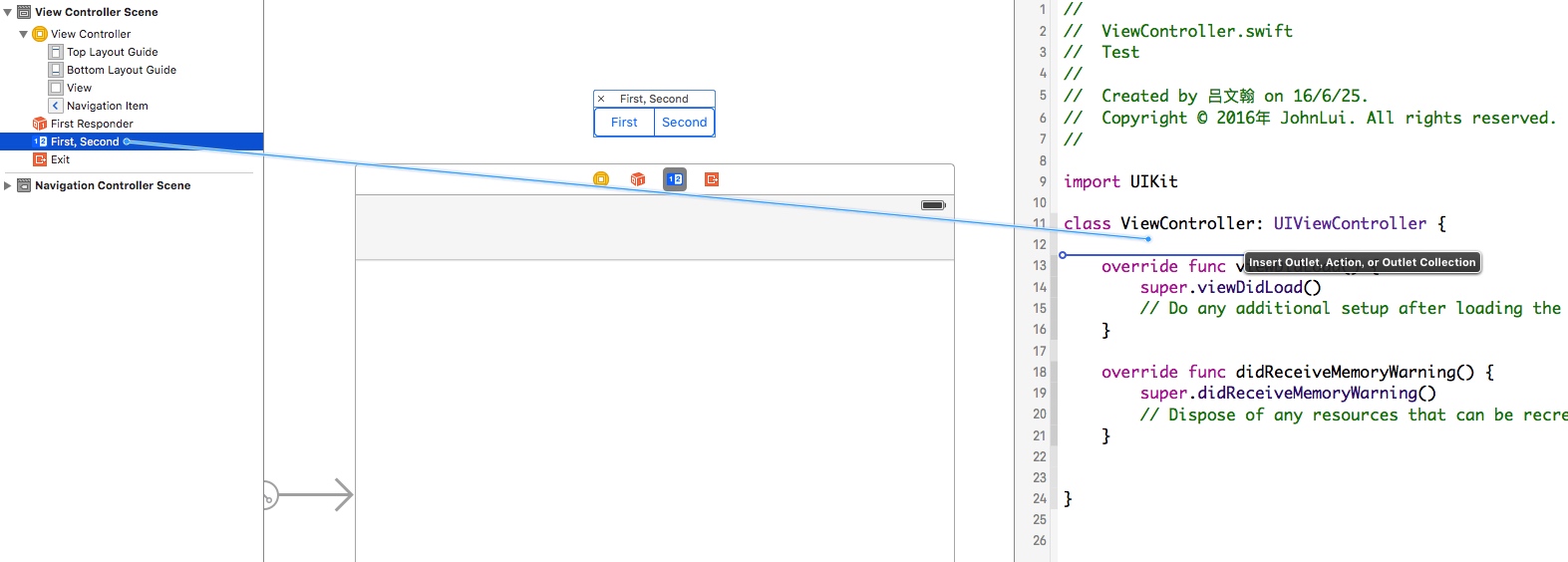
2. 绑定到成员变量

import UIKit
class ViewController: UIViewController {
@IBOutlet var segmentControl: UISegmentedControl!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
3. 调用
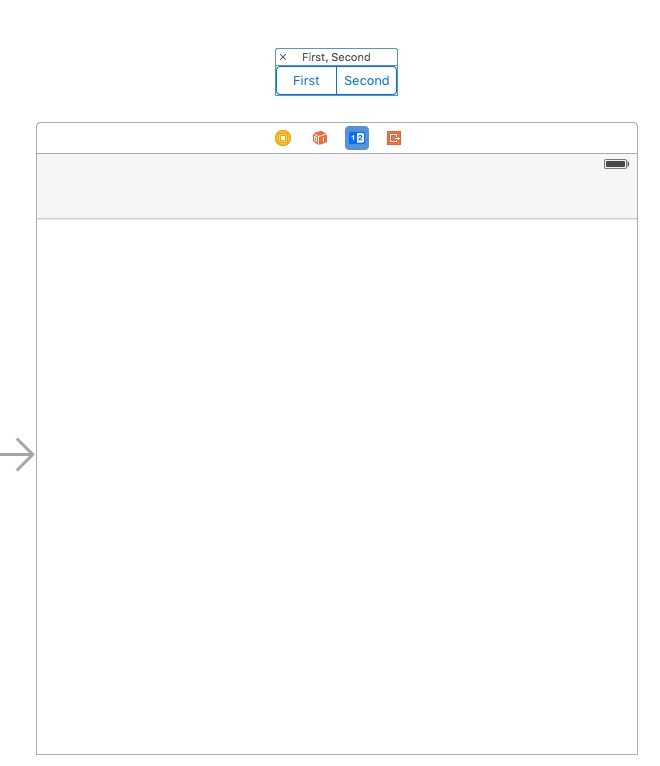
我们将使用这个 segment control 作为顶栏的标题元素,即把它放到标题的位置:
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.titleView = self.segmentControl
}
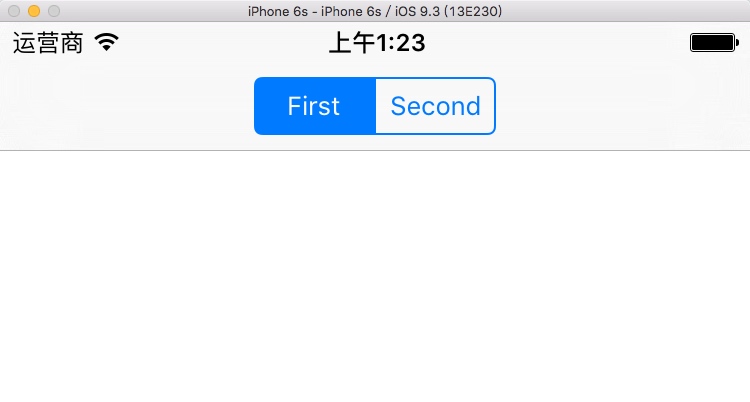
结果:

4. One more thing
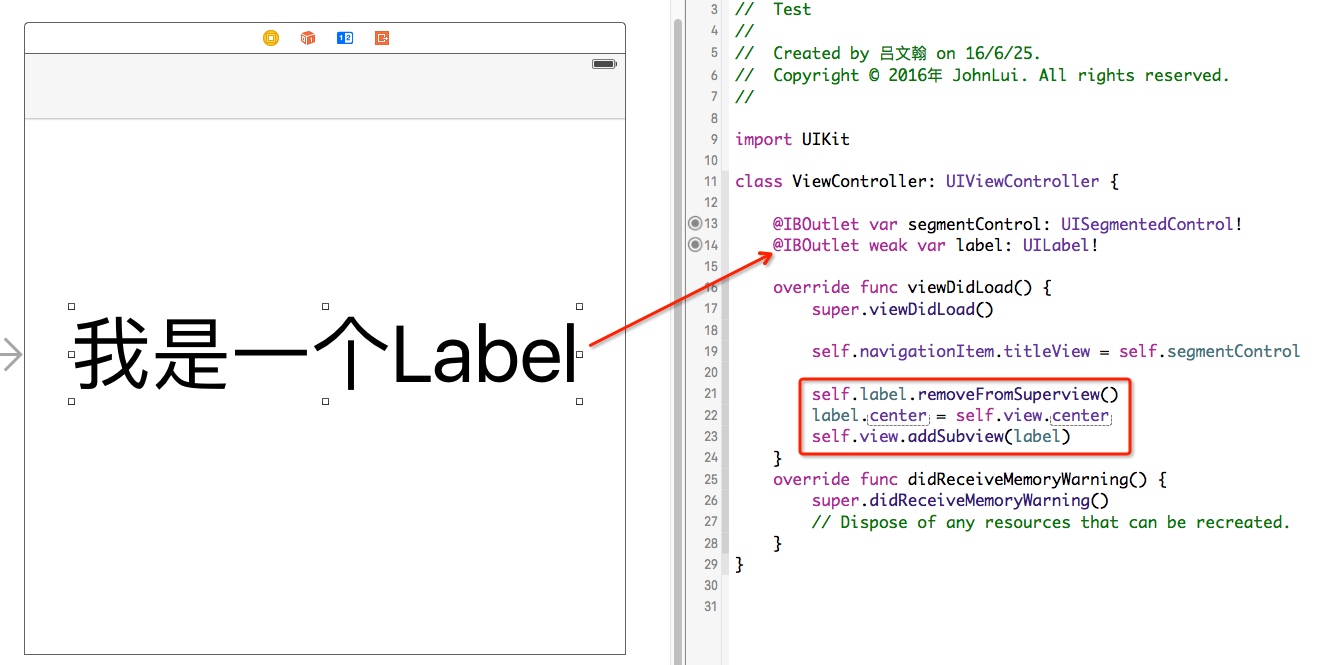
需要注意另外一种情况:如果这个视图已经是 ViewController 文档树的一部分,那么当我们想把它从文档树里抽出来单独放到其他地方时,会出现位置异常:

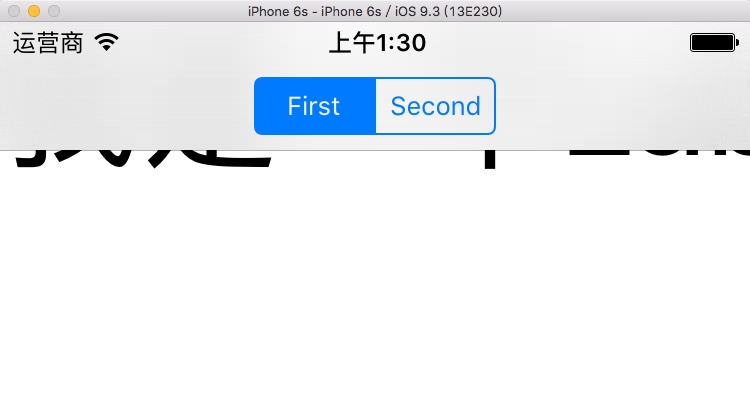
运行结果却是:

frame 设置失效了?确实失效了,不过设置一下属性就可以让 frame 设置重新有效:
self.label.removeFromSuperview() self.label.translatesAutoresizingMaskIntoConstraints = true // 就是我 self.label.center = self.view.center self.view.addSubview(label)
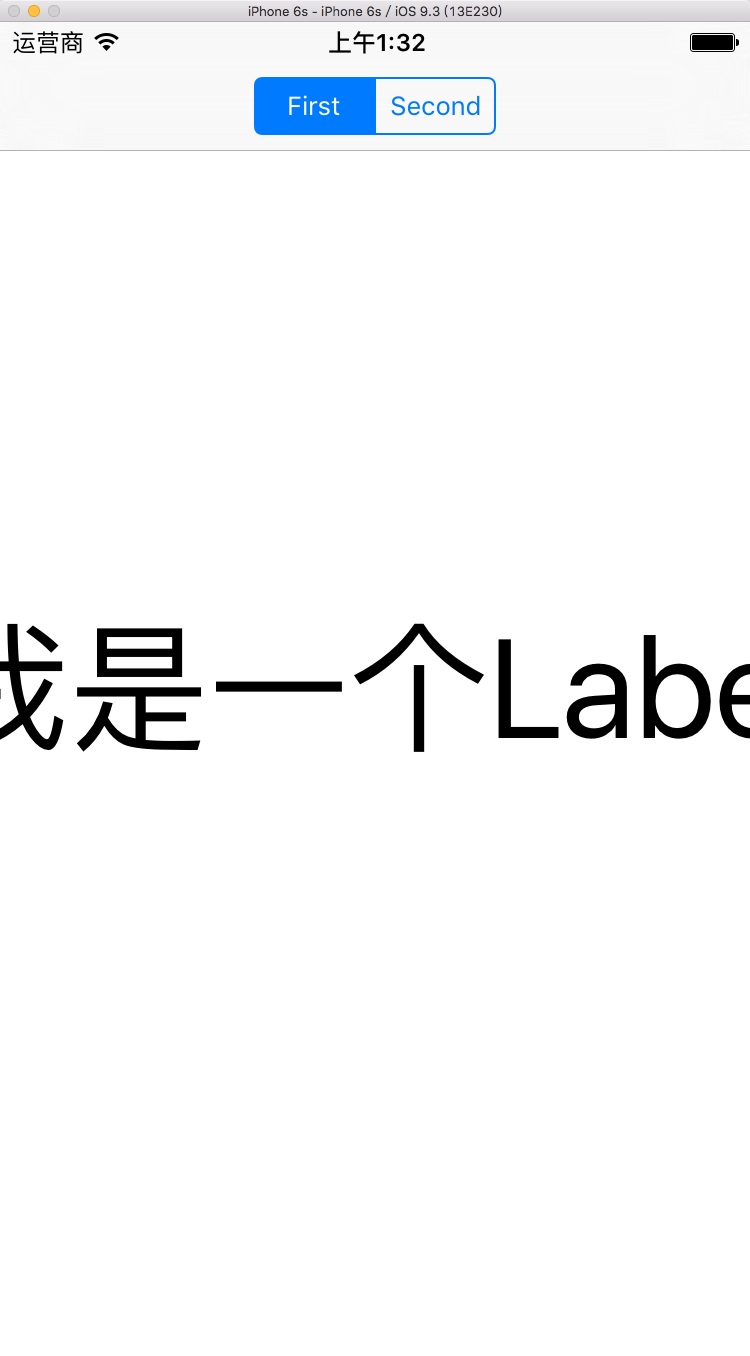
成功:

标签: StoryBoard 可视化编程Tips


