可视化编程 Tips 之“消灭重复又无聊的代码之 UITableView 篇”
今天继续分享“可视化编程 Tips”系列文章。今天的主题是消灭重复又无聊的代码。
省去设置代理为自己的代码
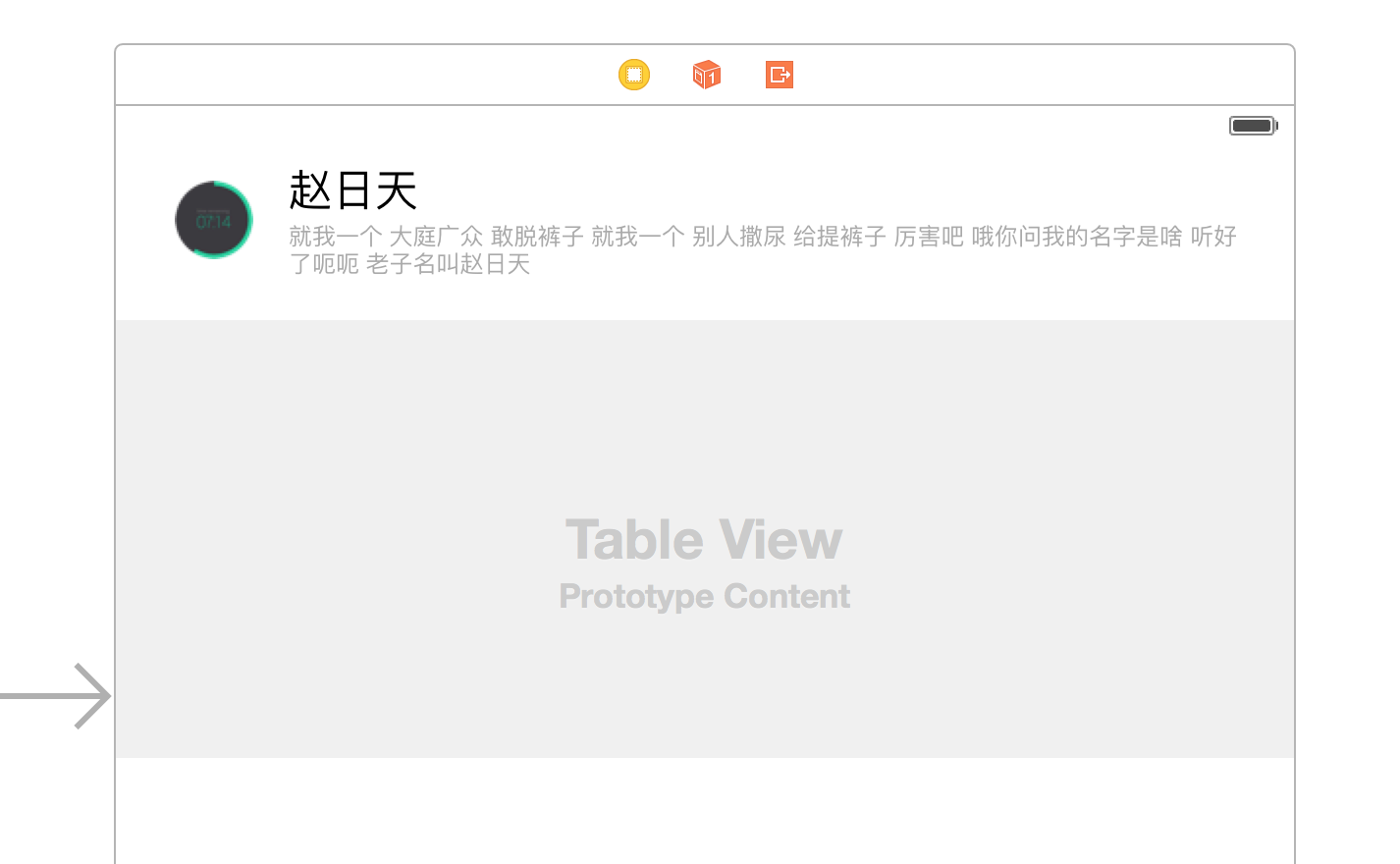
我们经常会遇到这样的需求:一个普通的页面,顶部是一些固定的信息,不可滚动。下面是一个 Table View,可以滚动。在这个时候,没法使用 UITableViewController,我们就需要 手动添加一个 UITableView,类似下图的样子:

然后我们需要让当前的 View Controller 去实现 UITableViewDelegate 和 UITableViewDataSource 这两个协议和那几个必须实现的方法了,然后我们就要写那两行无聊代码了:
self.tableView.delegate = self self.tableView.dataSource = self
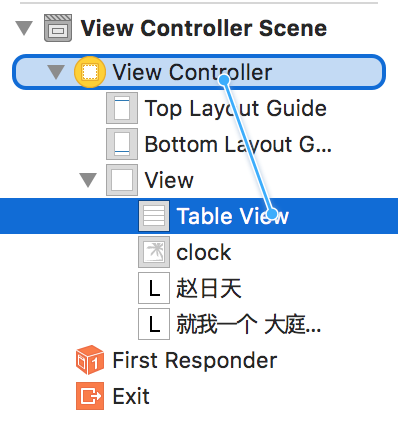
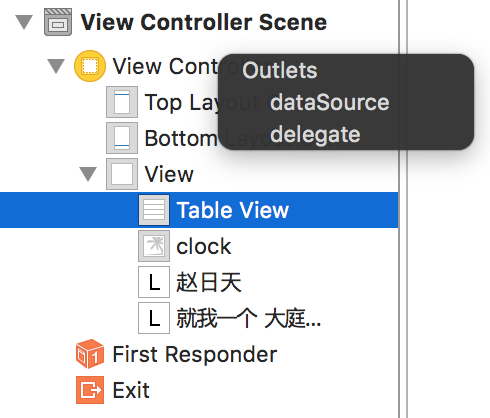
这两行代码写到 viewDidLoad() 里会显得那么的突兀和多余,他们在不同的类里面也不需要不同的配置,可以说完全是没必要写的代码嘛。而通过对 StoryBoard 的可视化操作,我们可以轻易地省去这两行代码:


省去隐藏空白行的代码
然后,我们就遇到了另一个非常普遍的需求:页面数据不足以沾满整个屏幕时,后面的空白行不再显示。
一般大家都是这么做的:
self.tableView.tableFooterView = UIView()
不只是节省一行代码,还可以让程序更健壮
这样做一般都能解决问题,但是这么做有一个副作用:执行这句话时,Table View 会刷新一次,不仅浪费计算资源,而且如果数据源初始化的代码不小心放到了后面,将会直接引发奔溃。
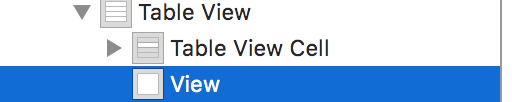
我们通过可视化的简单操作就可以避免上面可能出现的问题。无论这个 Table View 里面的 cell 将是直接用 StoryBoard 里的还是另从 xib 来初始化,我们都直接给此 Table View 放入一个 cell 用来占位,然后再在 cell 下面放入一个同级的空 view:

能够处理不同的 UI 需求
之后根据需要调整这个 view 的高度为 0 或 1。
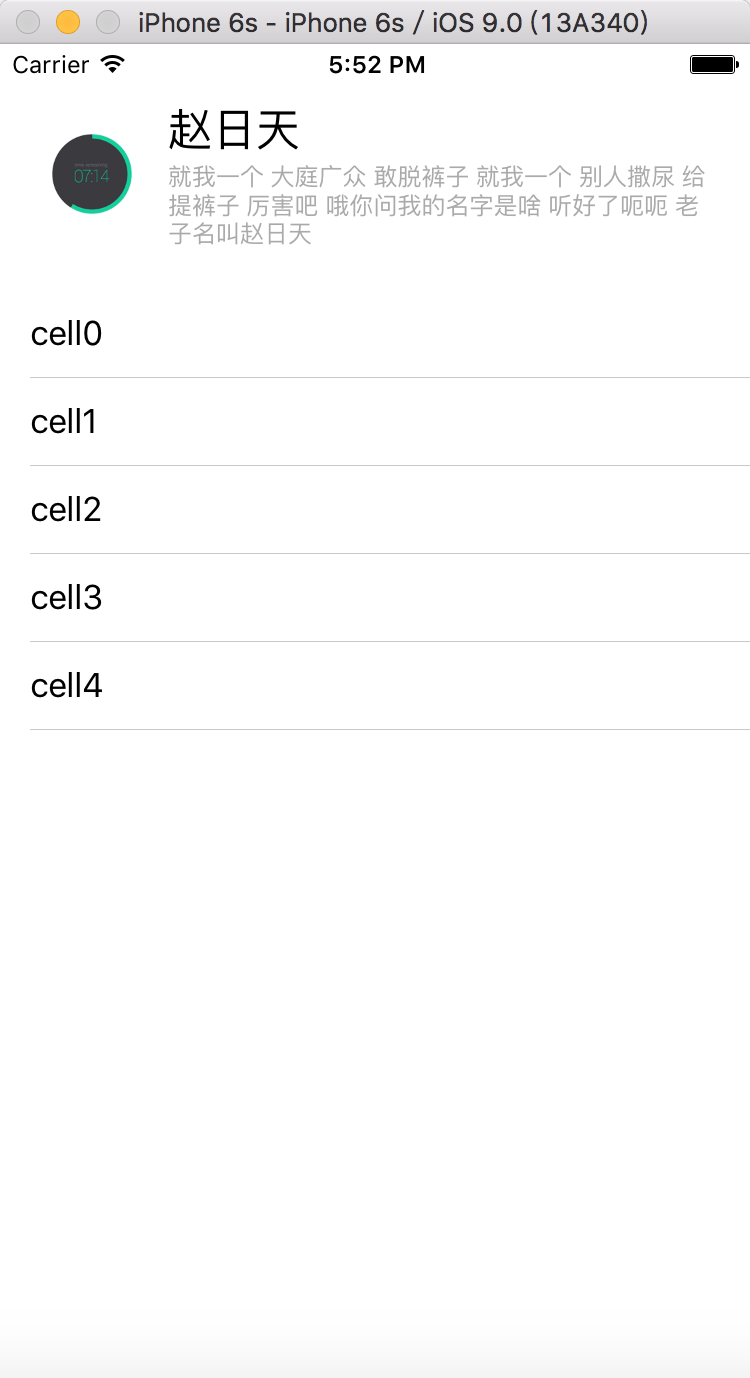
默认状态:

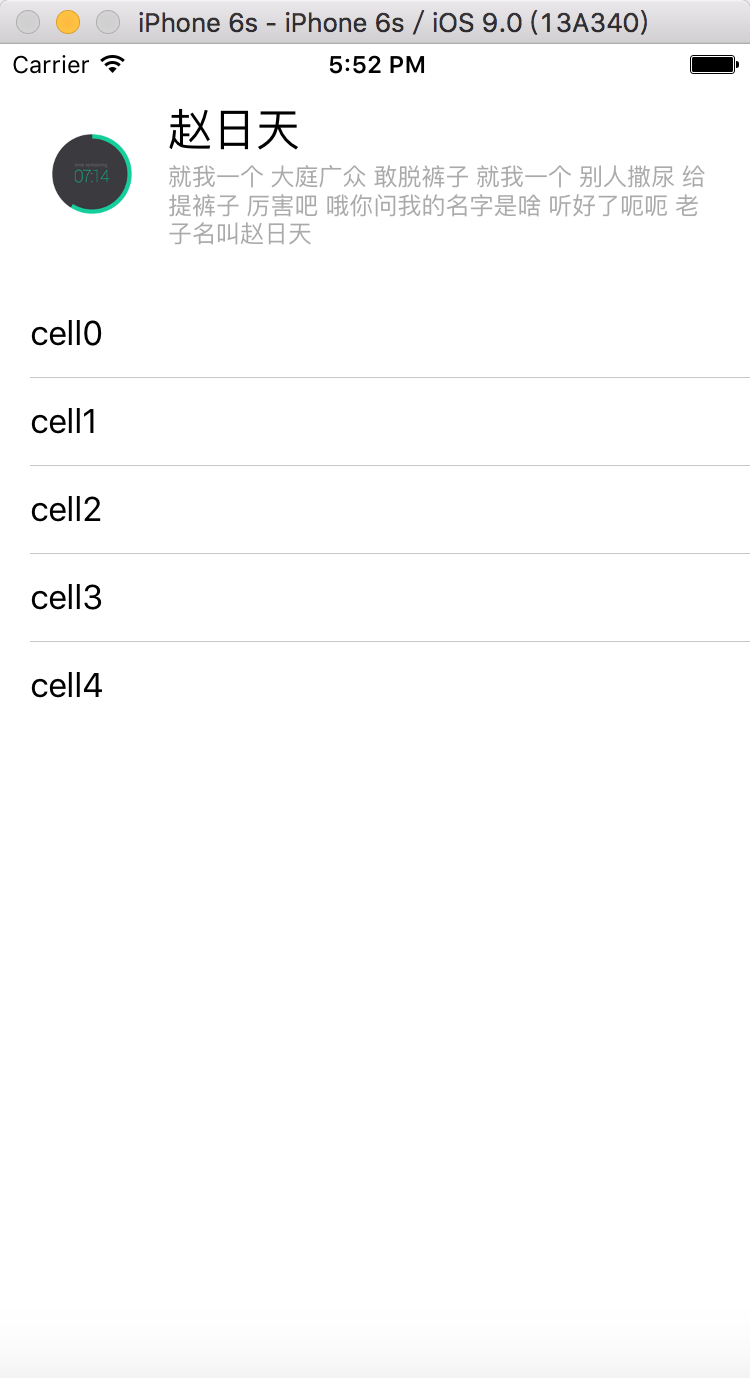
高度为零时:

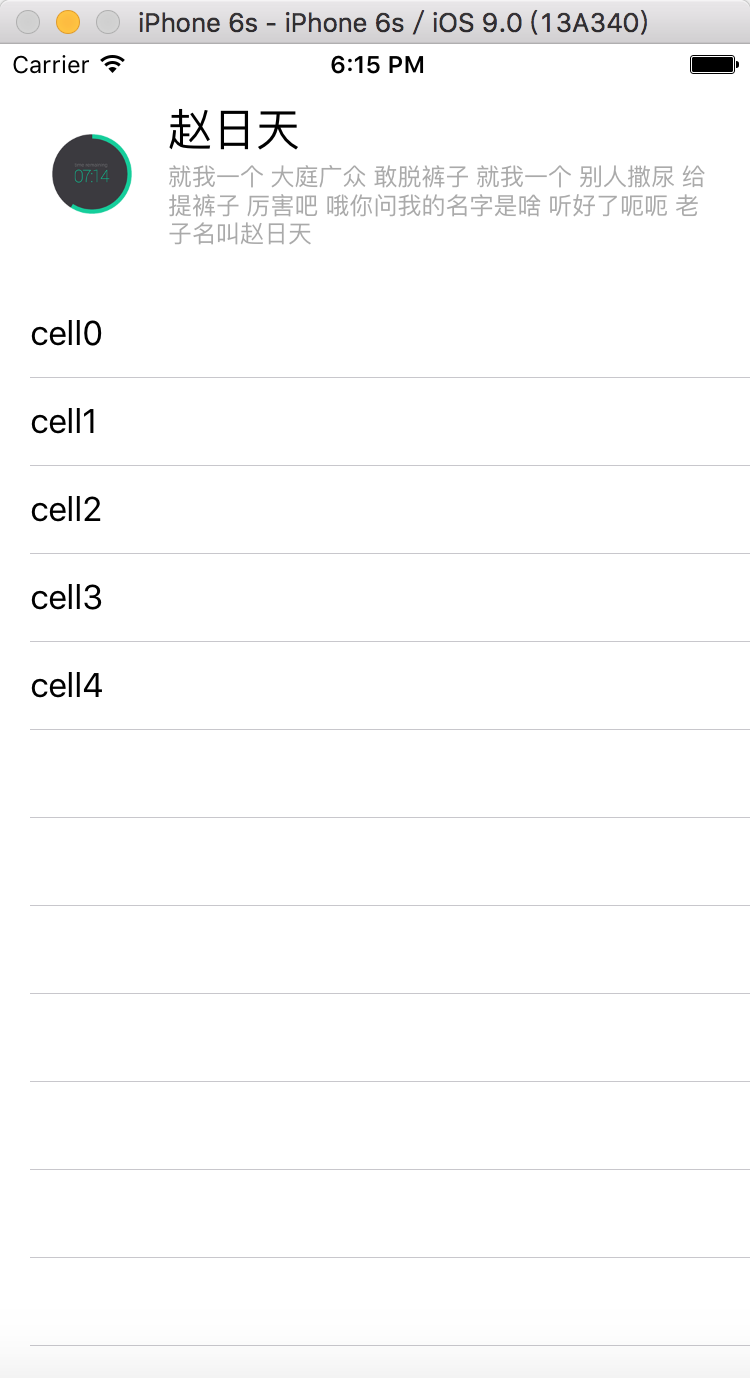
高度为 1 时,最后一行的间隔线被覆盖了:

额外的强大功能

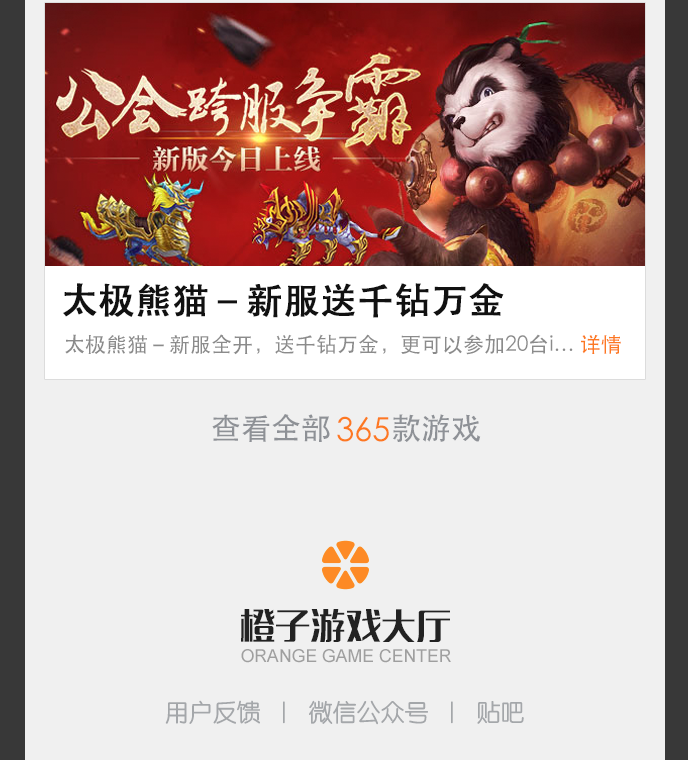
如果你接到了一个这样的 UI 设计图,要求在 Table View 的底部加上一个固定高度的特殊视图。如果用 Table View Cell 来做,不仅做起来相对麻烦,而且还要选择定高方式、处理触摸事件、传递当前 View Controller 对象等一些非常不必要的额外工作。
如果采用上文所展示的方式去做,就简单许多了:底部的 View 固定在 Table View 的底部,高度固定,不参与 cell 触摸事件,无需重绘,无需传递当前 View Controller 对象,内部完全支持 Auto Layout,基本上跟一个普通 子 View 没有任何的区别,可以直接绑定元素到当前 View Controller 的成员变量,非常好用。



发表评论: