可视化编程 Tips 之“图文混排 UIButton 的可视化编辑”
今天继续分享“可视化编程 Tips”系列文章。今天分享的是图文混排 UIButton 的可视化编辑。
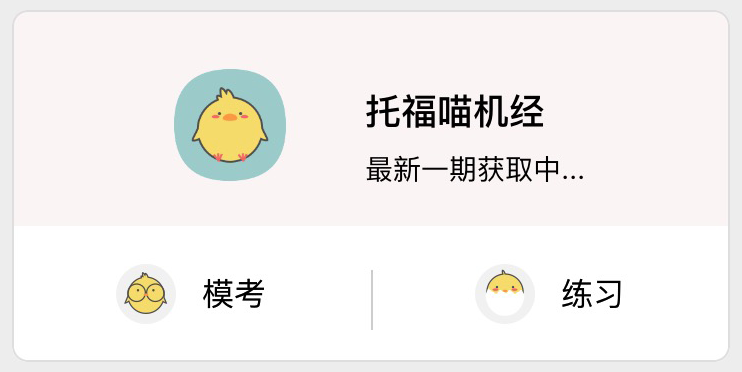
大家一定都遇到过图文混排按钮的需求,就像下面这样:

图中“模考”、“联系”两个按钮都是图片和文字组成一个 button,图片在左。传统的做法是,自定义一个类,继承自 UIButton,然后再在 layoutSubviews() 中改变图片和文字的位置。而利用可视化编辑,我们可以不用代码来实现。
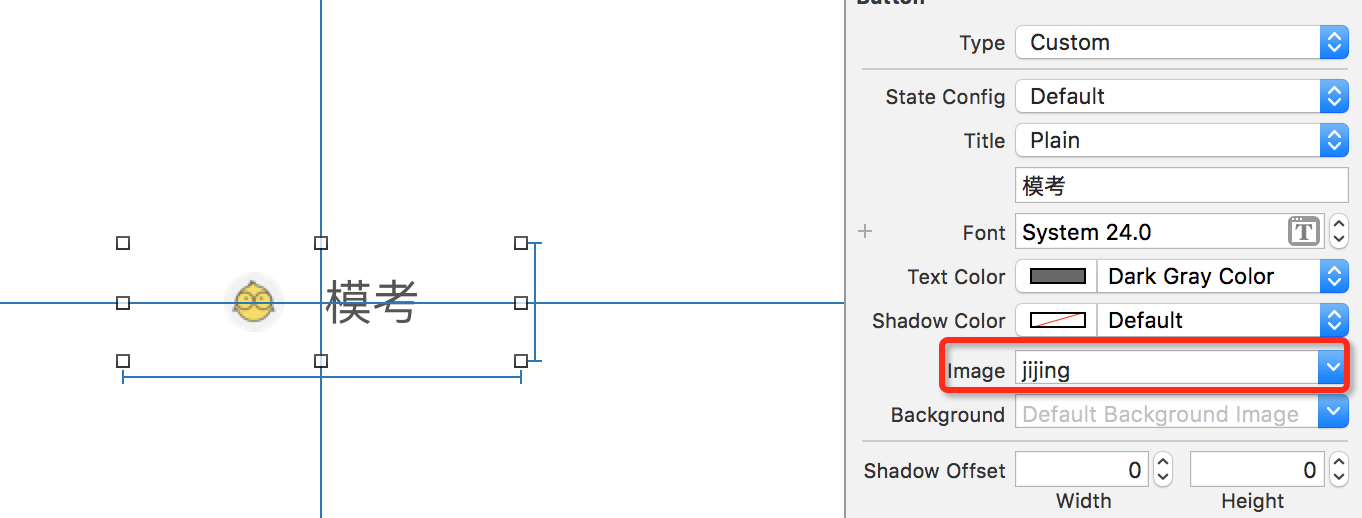
给按钮设置图片

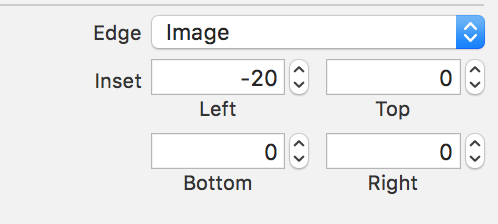
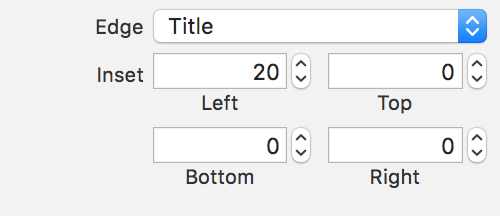
修改 Image 和 Title 的 Edge 值


搞定!

这样做还有一个附带的好处:图片在点击的时候会有变化,能给用户能明显的操作反馈。



发表评论: