Auto Layout 使用心得(六)—— 制造炫酷的下拉刷新动画
此系列文章代码仓库在 https://github.com/johnlui/AutoLayout ,有不明白的地方可以参考我的 Auto Layout 设置哦,下载到本地打开就可以了。
简介
本文中,我们将一起使用 Auto Layout 技术制造一个炫酷的下拉刷新动画。Auto Layout 除了在布局的时候比较繁琐以外,还有一个经常被人吐槽的点:让许多 UIView.animateWithDuration 失效,甚至在界面上出现 “反方向动画” 的视觉效果。本文中我们将主要讲述制造下拉刷新动画的过程,关于 Auto Layout 与动画的详细配合我们以后再一起仔细探究。
实现首页整体下拉回弹效果
建立接受下拉事件的主 View
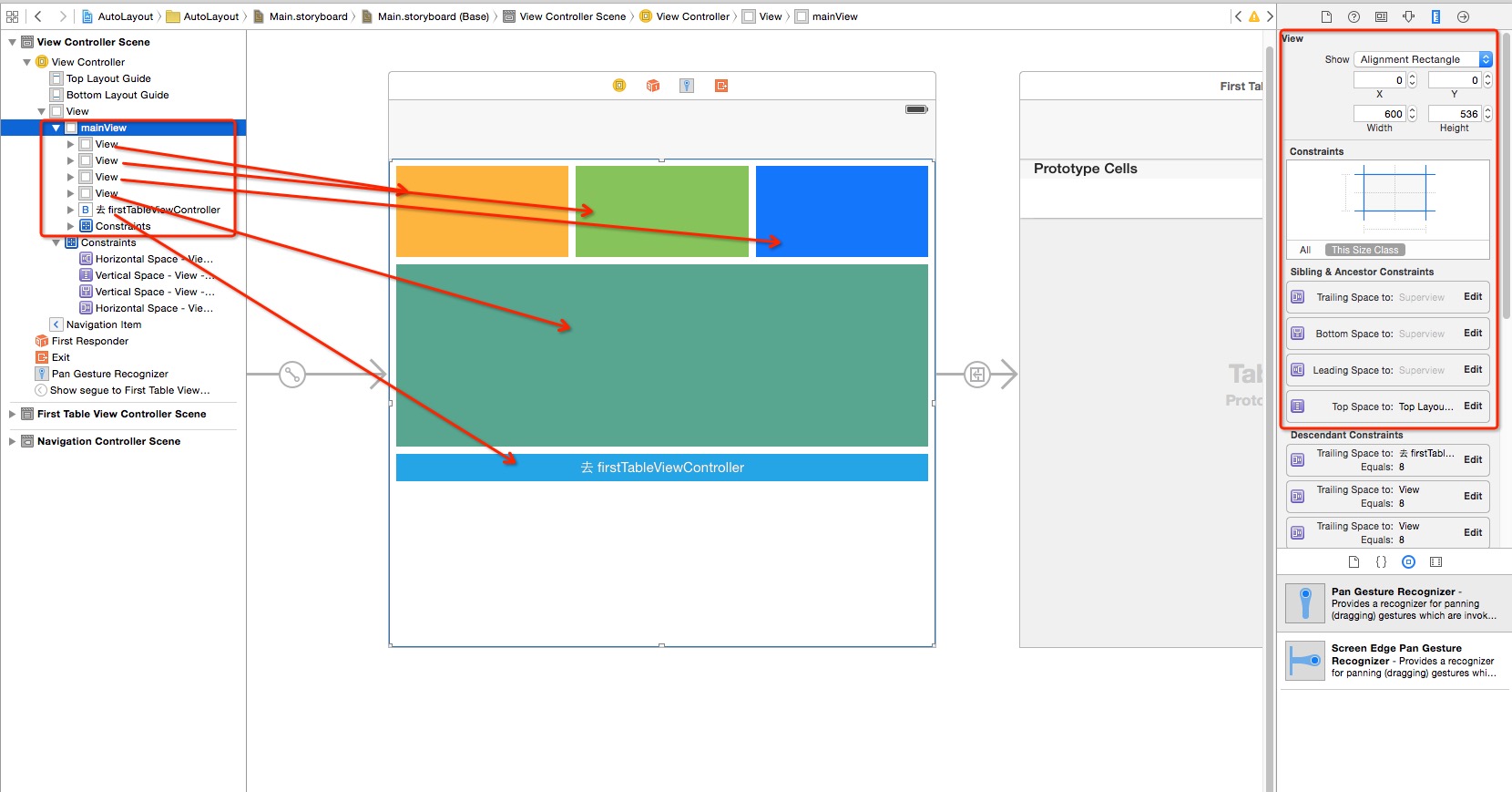
使用一个跟窗体一样很大的 mainView 把目前首页的五个元素包括,并补全 Auto Layout 布局。层次结构改变会让除尺寸约束之外的所有约束消失。

修改 UI 绑定及动画函数
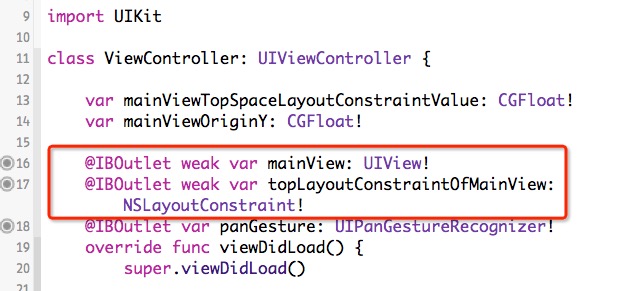
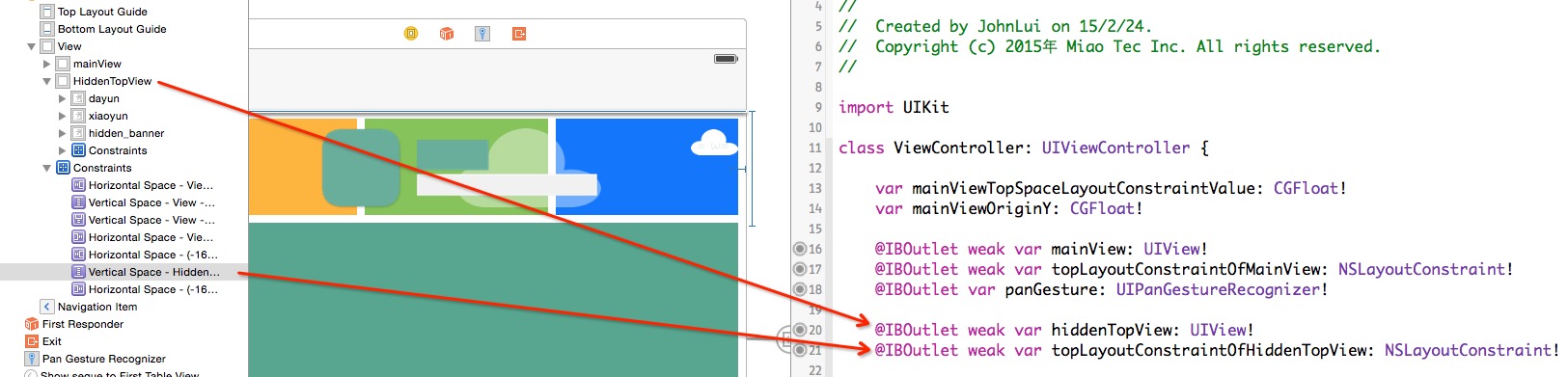
UI 和代码的绑定修改成如下:

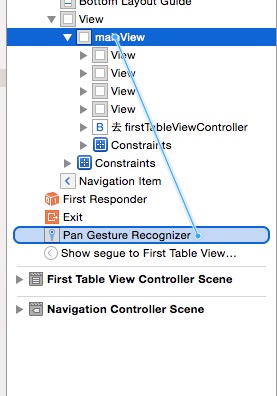
重新给 mainView 绑定上 panGesture,从 mainView 向 panGesture 拖动:

修改存储值的变量名称和初始化代码:
... var mainViewTopSpaceLayoutConstraintValue: CGFloat! var mainViewOriginY: CGFloat! ... mainViewTopSpaceLayoutConstraintValue = topLayoutConstraintOfMainView.constant mainViewOriginY = mainView.frame.origin.y ...
修改手势触发的目标函数(增加冒号):
panGesture.addTarget(self, action: Selector("pan:"))
改写动画目标函数:
func pan(recongnizer: UIPanGestureRecognizer) {
if panGesture.state == UIGestureRecognizerState.Ended {
UIView.animateWithDuration(0.4, delay: 0, options: UIViewAnimationOptions.CurveEaseInOut, animations: { () -> Void in
recongnizer.view?.frame.origin.y = self.mainViewOriginY
}, completion: { (success) -> Void in
if success {
self.topLayoutConstraintOfMainView.constant = self.mainViewTopSpaceLayoutConstraintValue
}
})
return
}
let y = panGesture.translationInView(self.view).y
topLayoutConstraintOfMainView.constant = mainViewTopSpaceLayoutConstraintValue + y
}
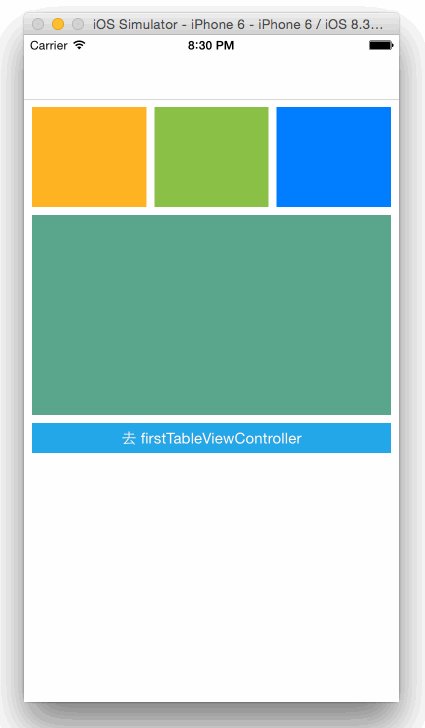
查看新的拖动回弹效果

建立动画视图
建立动画主视图
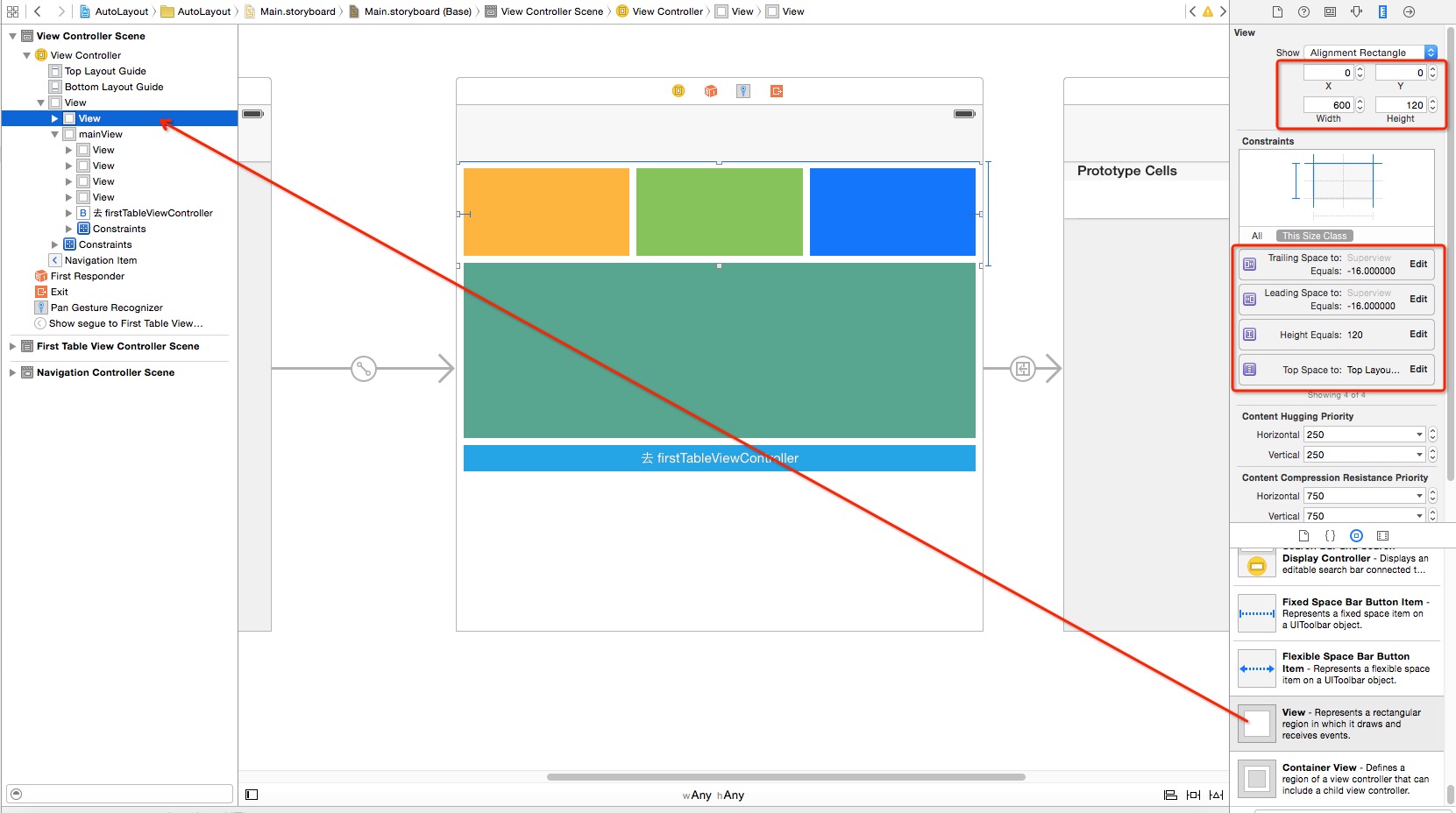
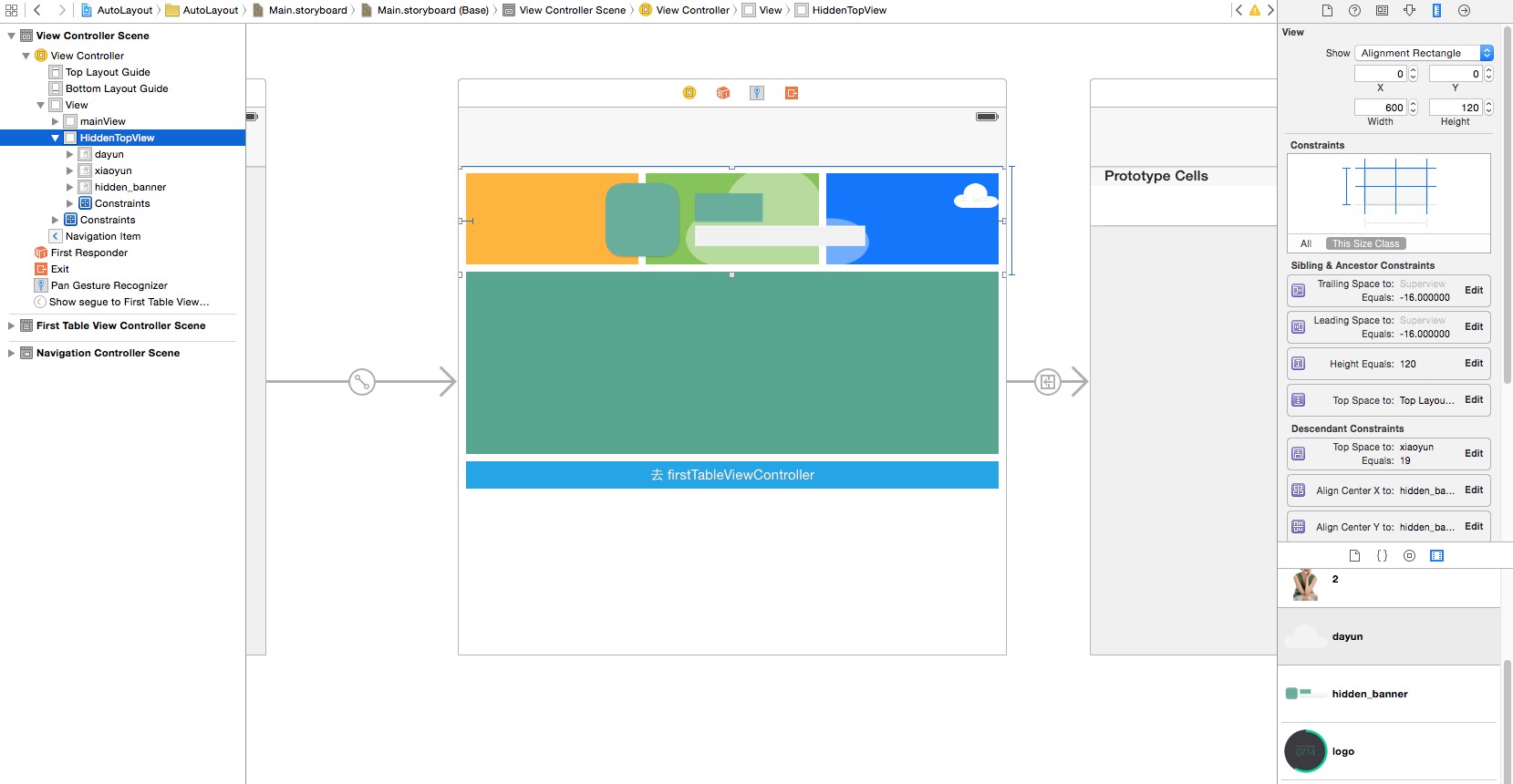
拖动一个 View 到 mainView 上面,目的是置于 mainView 图层之下。在 Xcode 里,最上面的元素位于 UI 的最底层,这个顺序跟 PS 正好相反。修改其 frame,添加 Auto Layout 约束,如下图:

将 UI 和代码绑定:

动画的时候我们需要该主视图进行一定程度的下移,故将其 “到父视图顶部的距离” 的约束也进行绑定。(此图为后期补充,请自动忽略其子元素)
填充动画元素
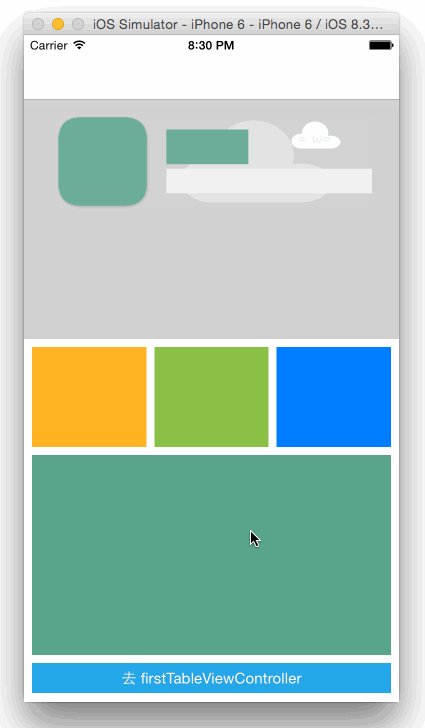
将动画主视图改名为 HiddenTopView。为了方便的填充动画元素,需要先将 HiddenTopView 移动到 mainView 之下,以便将图层显示在 mainView 之上,不被其遮挡,无法编辑。我填充了三个图片资源,全部加上约束。具体约束大家可以自由发挥。效果如下:

由于我使用了白云元素,故将最大的 view 的背景色填充为灰色,将 HiddenTopView 背景色设置为透明。
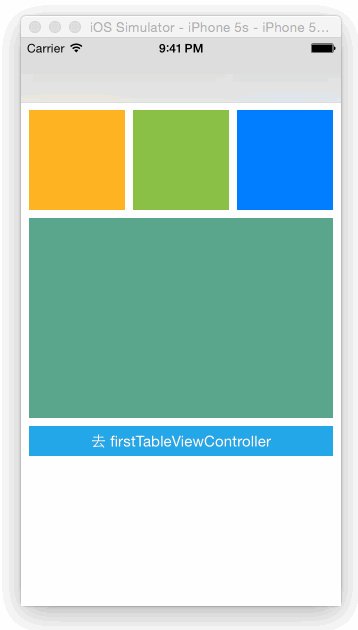
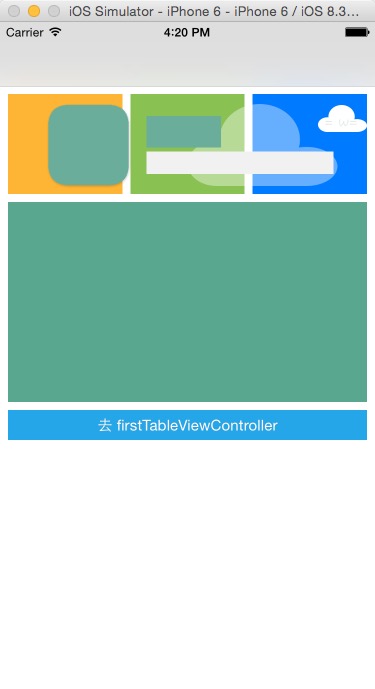
查看布局效果

动画规划
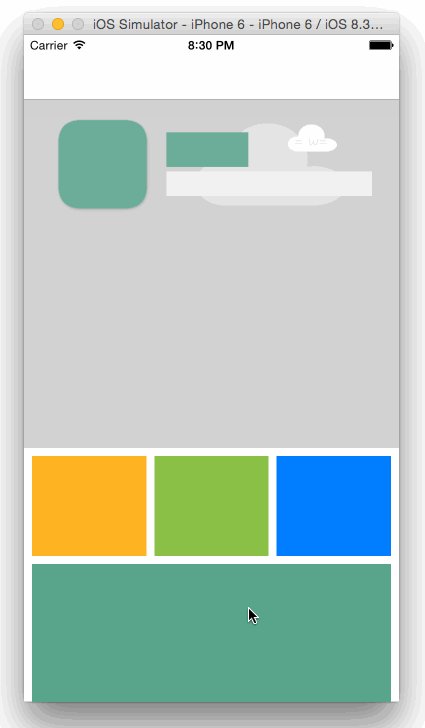
我们计划整个下拉刷新动画分为四个部分。下拉时:
- 整个 HiddenTopView 下移
- 小云彩从屏幕右侧飞入
- 大云彩持续做往复运动
- 下拉距离超过一定值时,中间子元素进行一定程度的放大
完善准备工作
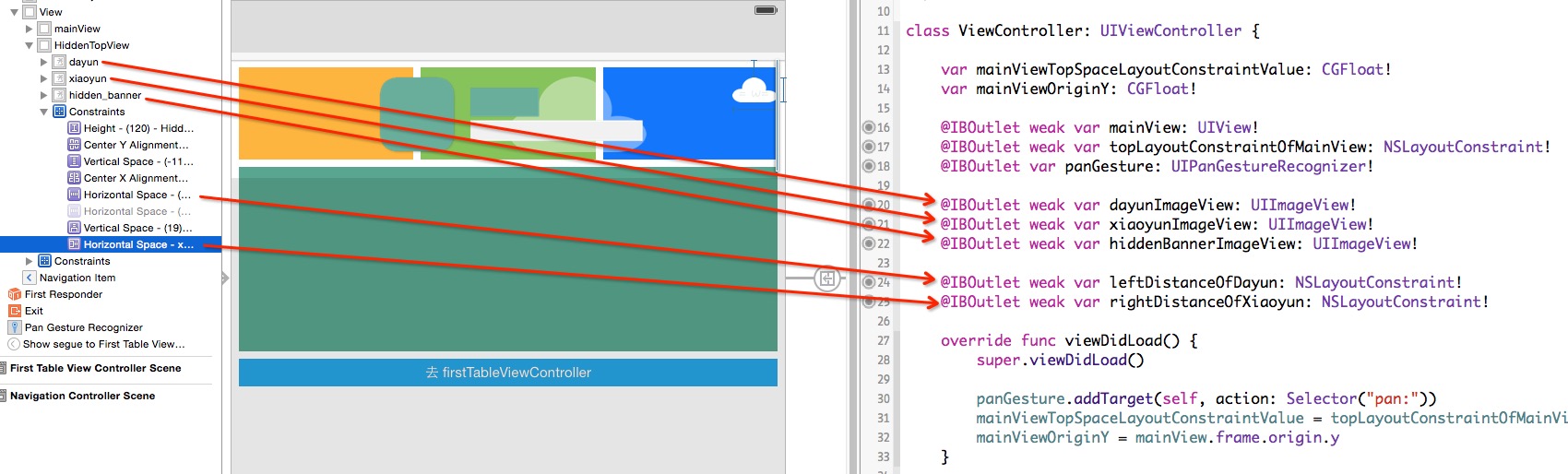
分析需要获取的约束
“动画规划”中,1 上面已经准备过,2、3 需要将小云、大云的横向定位参数向代码绑定,4 只需绑定中间元素即可。
绑定三个子元素及其关键约束到代码

Make them move!
由于实现动画效果的代码描述起来过于麻烦,请直接看代码:https://github.com/johnlui/AutoLayout/blob/1420fddee57d22ebd443656fb3158c7dede84b56/AutoLayout/ViewController.swift
查看效果

评论:




 厉害~
厉害~

2015-12-02 11:52