再造 “手机QQ” 侧滑菜单(二)——高仿左视图
本篇文章中,我们将一起使用 Auto Layout 高仿手Q的左侧视图,力争达成从布局到动画的全面类似。由于实现过程繁复,本文将主要讲述思路和心得体会,将不再大段大段地粘贴代码。
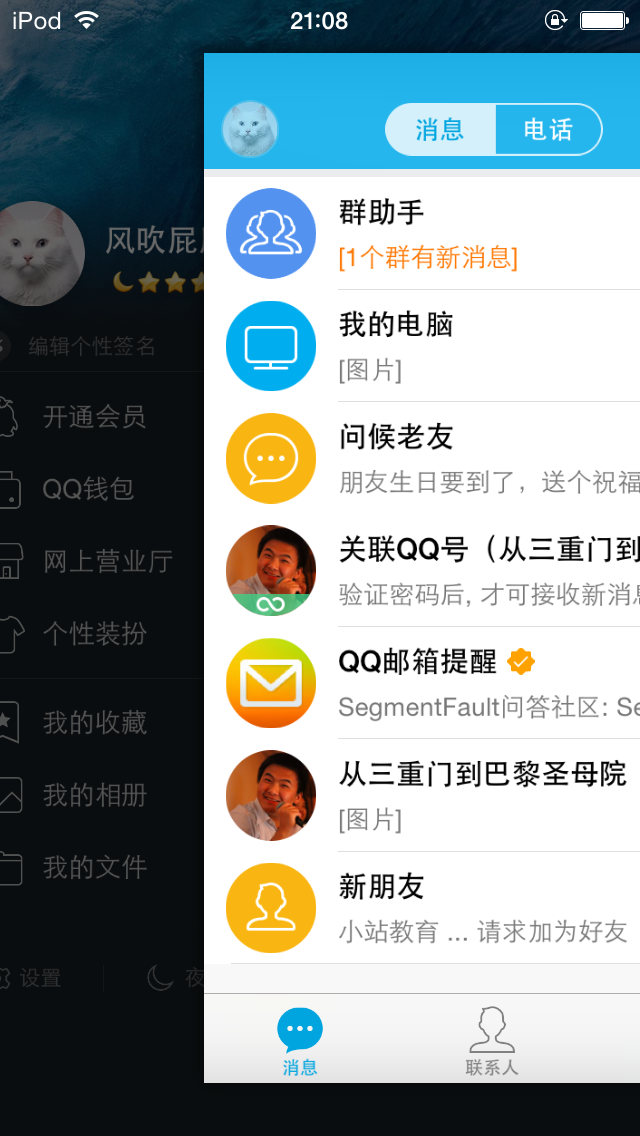
手Q左视图的展现方式
细部动画
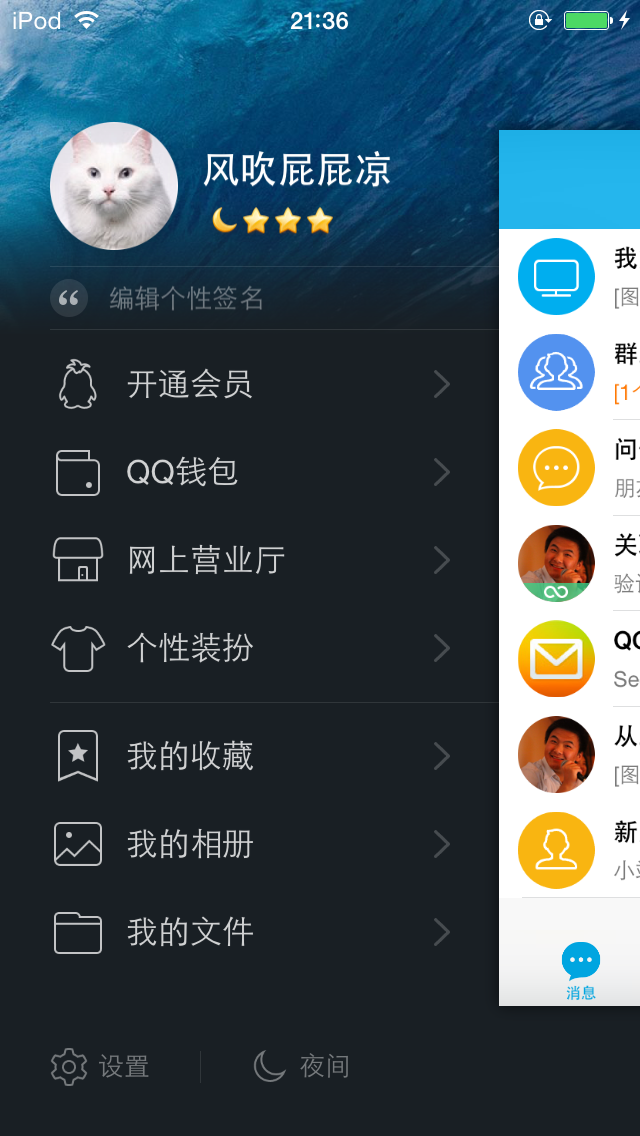
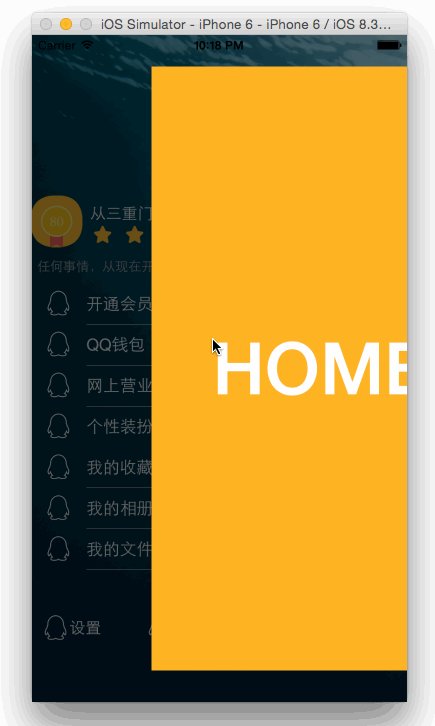
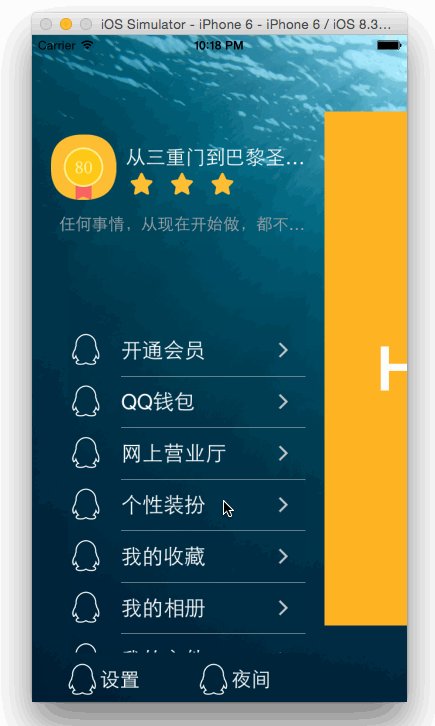
仔细观察,在把主页往右拖动时,左侧菜单有一个平移和放大的结合动画,并且有一层黑色遮罩层,透明度在不断变化,如下图:

适配逻辑
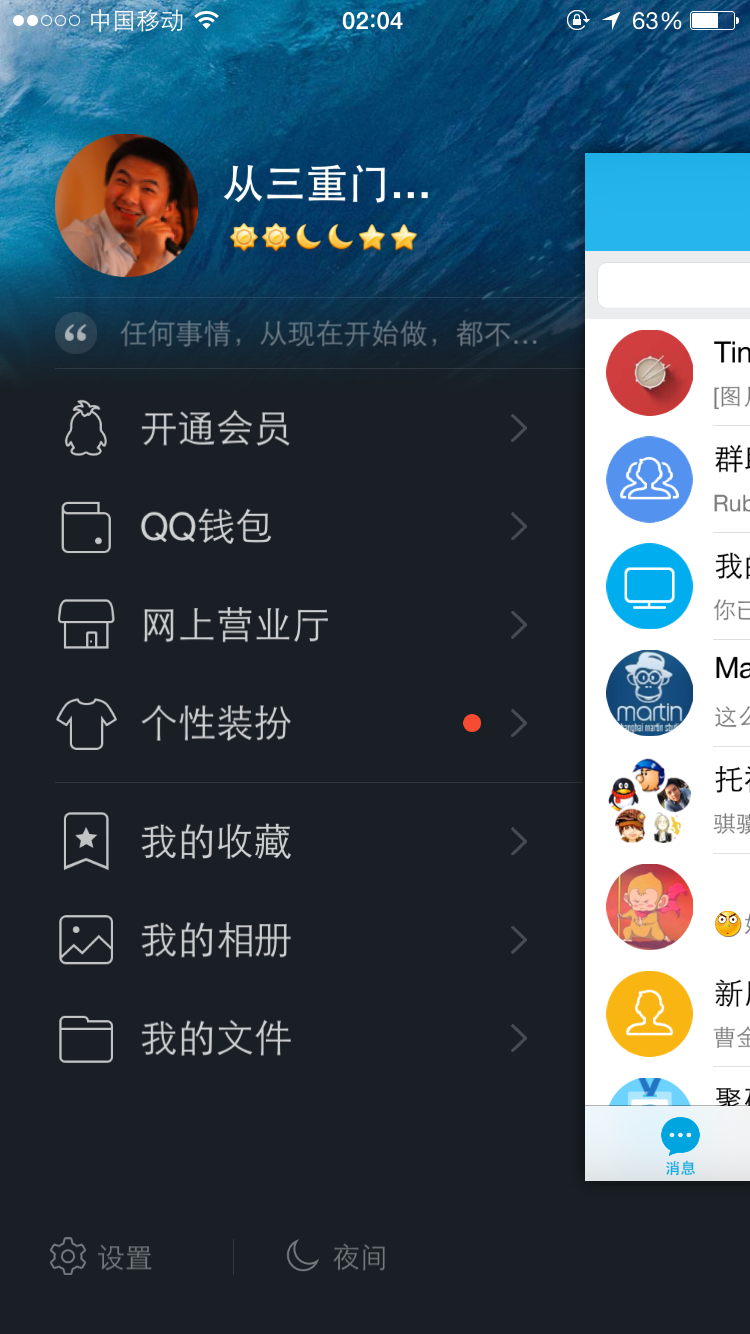
我对比了 4 寸屏幕和 4.7 寸屏幕上的左视图,很明点的一点是,4.7 寸屏幕上的元素尺寸和字体都比 4 寸屏幕上的大一点,并且有明显的模糊,故手Q采用的应该是 4 寸以上屏幕等比放大的方案。
对比图如下:
4 寸:

4.7 寸:

开始仿制
弄明白手Q的实现细节之后,我们就开始着手实现界面及功能了。
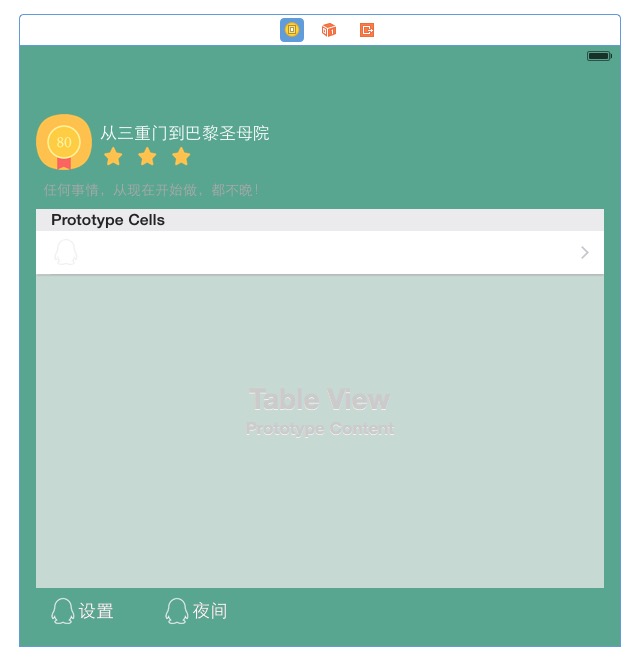
使用 StoryBoard 构造左视图
在 StoryBoard 中新增一个 View Controller,并新增一个名为 LeftViewController 的 UIViewController 类,并在 StoryBoard 中完成绑定。然后搭建出左视图的界面,并使用 Auto Layout 进行完全约束。
注:
* 不熟悉 Auto Layout 的同学可以阅读《Auto Layout 使用心得》系列文章。
* 在普通 UIViewController 中使用 UITableView 的方法请看:《如何在普通 UIViewController 中使用 UITableView》
效果图如下:

上图中我为了能够显示出白色的字把 LeftViewController 主 view 的背景调成了绿色,默认使用 Default 即可(透明色)。
取出左视图并增加遮罩层
这里有一点心得体会:为了保证 LeftViewController 中各类事件的正常相应,需要给 ViewController 增加成员变量(对象):
var leftViewController: LeftViewController!
这跟 《AVAudioPlayer 如何在页面呈现之后按需初始化》 中提出的解决方案是一个道理。
完善跟左视图有关的动画代码,过于繁复请大家直接参考项目代码,此处不再表述:
https://github.com/johnlui/SwiftSideslipLikeQQ/blob/master/SwiftSideslipLikeQQ/ViewController.swift
查看效果
动画效果

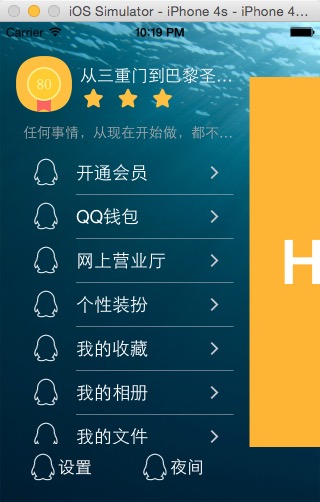
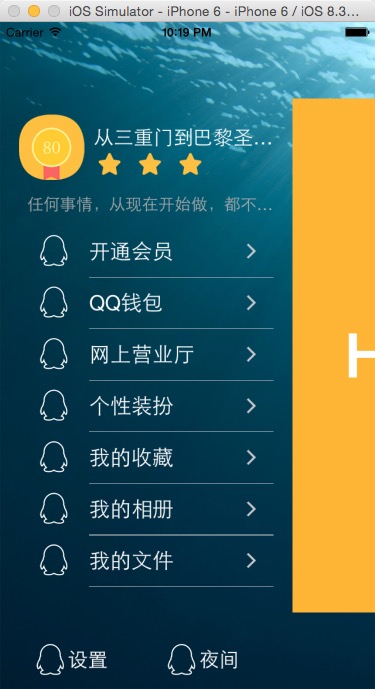
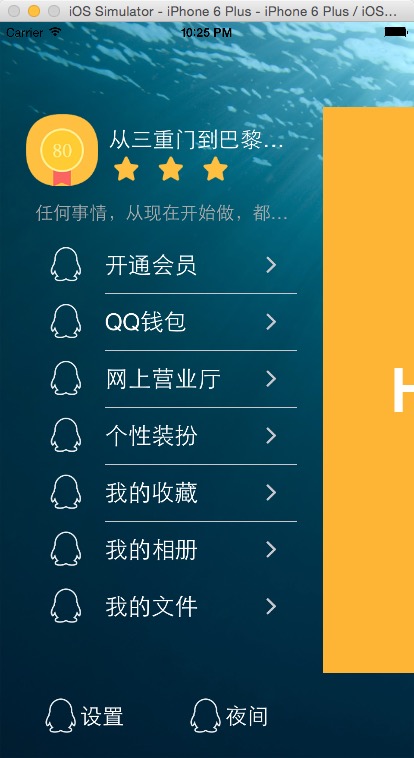
适配性
3.5 寸:

4.0 寸:

4.7 寸:

5.5 寸:

评论:
2015-08-03 22:29
还有个问题就是,我想先进入otherpage,但不想让Homepage通过show产生的返回按钮起作用该怎么做?




2016-11-23 15:43