给 UITextField 添加左侧指示图片(类似微信登录框)
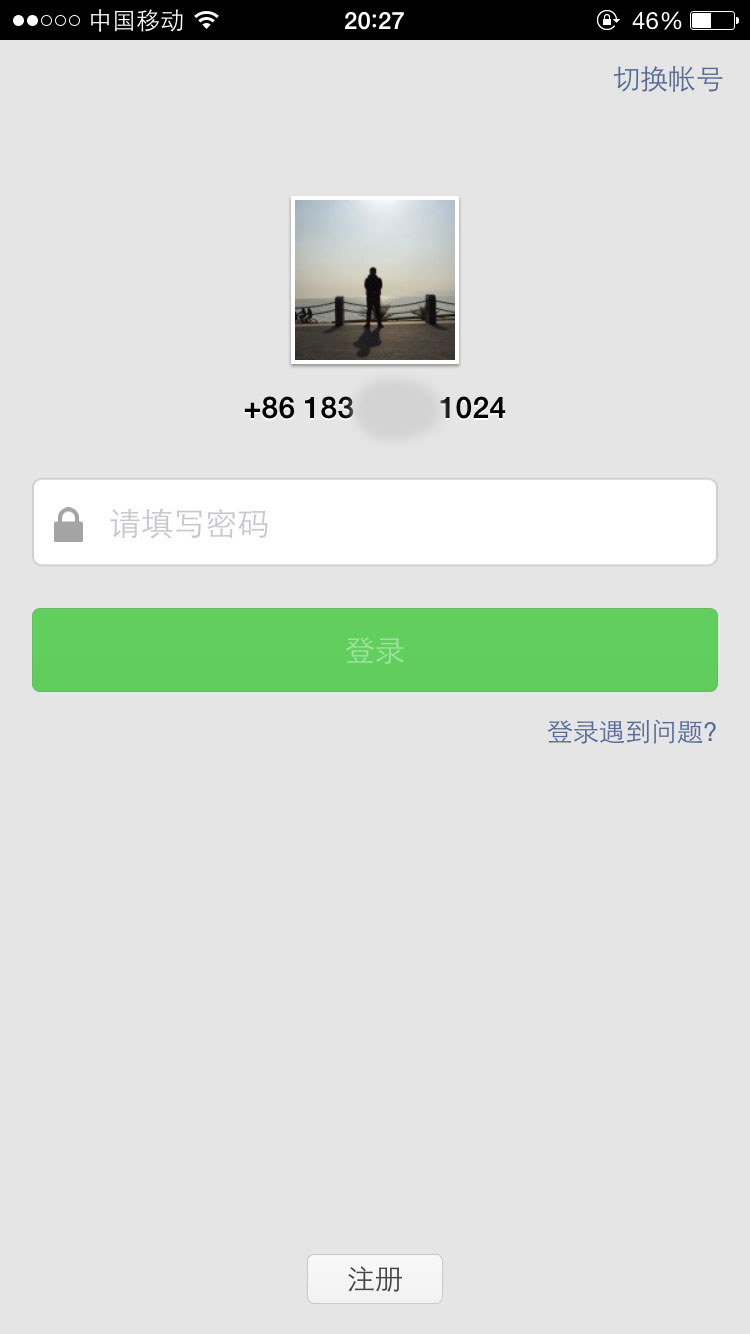
微信登录界面的密码输入框左侧有一个小图标:

这种效果该如何实现呢?要自定义一个类集成 UITextField 增加一张图片吗?不用,UITextField 自带了一个 leftView 属性,非常好用:
class ViewController: UIViewController {
@IBOutlet weak var newTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
newTextField.leftView = UIImageView(image: UIImage(named: "phone"))
newTextField.leftViewMode = UITextFieldViewMode.Always
}
}
结果如下:

最关键的地方,这个叫 phone 的图片是下面这个样子的(背静已经替换为蓝色)

搞定!
评论:



 可以邮件告知吗
可以邮件告知吗
2016-08-16 14:13