Auto Layout 使用心得(二)—— 实现三等分
此系列文章代码仓库在 https://github.com/johnlui/AutoLayout ,有不明白的地方可以参考我的 Auto Layout 设置哦,下载到本地打开就可以了。
准备
上一篇文章中,我们共同进行了 Auto Layout 的初体验,在本篇我们将一起尝试用 Auto Layout 实现三等分。
Auto Layout 的本质原理
Auto Layout 的本质是用一些约束条件对元素进行约束,从而让他们显示在我们想让他们显示的地方。
约束主要分为以下几种(欢迎补充):
- 相对于父 view 的约束。如:距离上边距 10,左边距 10。
- 相对于前一个元素的约束。如:距离上一个元素 20,距离左边的元素 5 等。
- 对齐类约束。如:跟父 view 左对齐,跟上一个元素居中对齐等。
- 相等约束。如:跟父 view 等宽。
三等分设计思路
许多人刚开始接触 Auto Layout,可能会以为它只能实现上面的1、2功能,其实后面3、4两个功能才是强大、特别的地方。接下来我们将尝试设计横向三等分:
- 第一个元素距离左边一定距离。
- 最后一个元素距离右边一定距离。
- 三者高度恒定,宽度相等。(此处我们设置为高度恒定(height 属性),如果你需要的是固定长宽比,则需要设定 Aspect Ratio 属性)
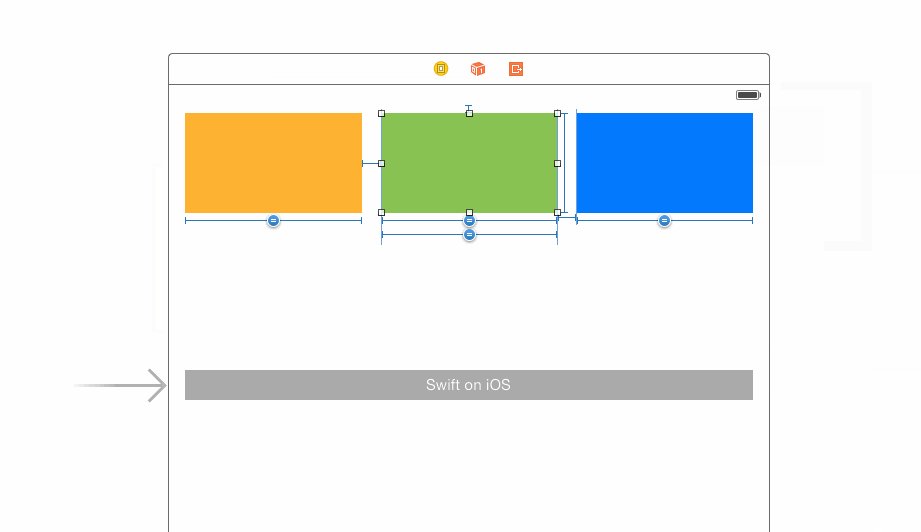
- 1和2、2和3的横向间距固定。
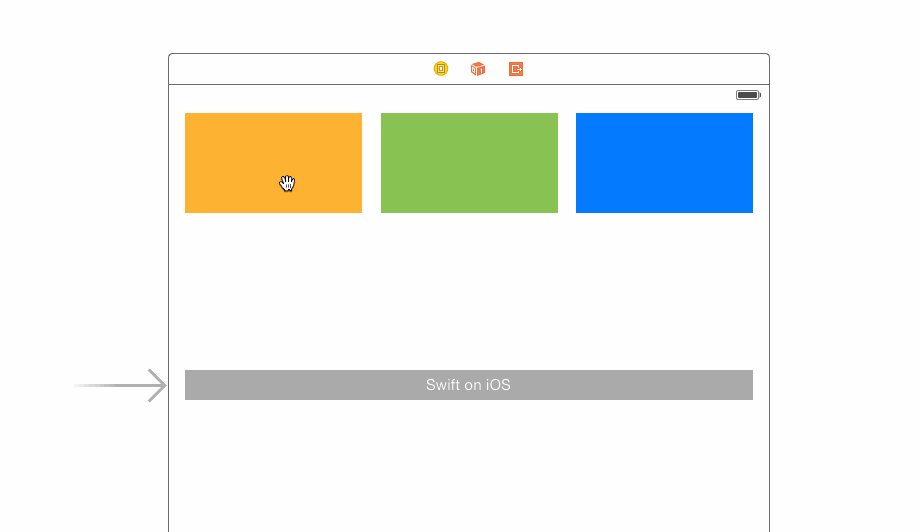
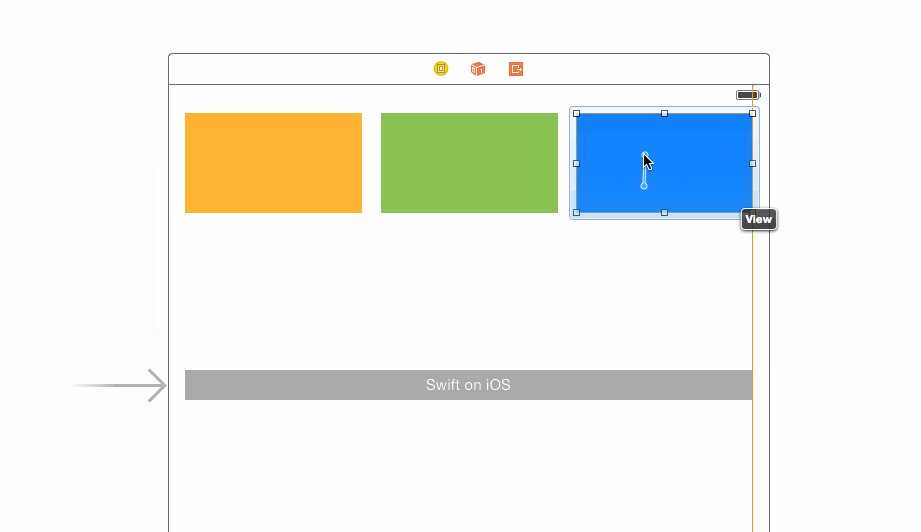
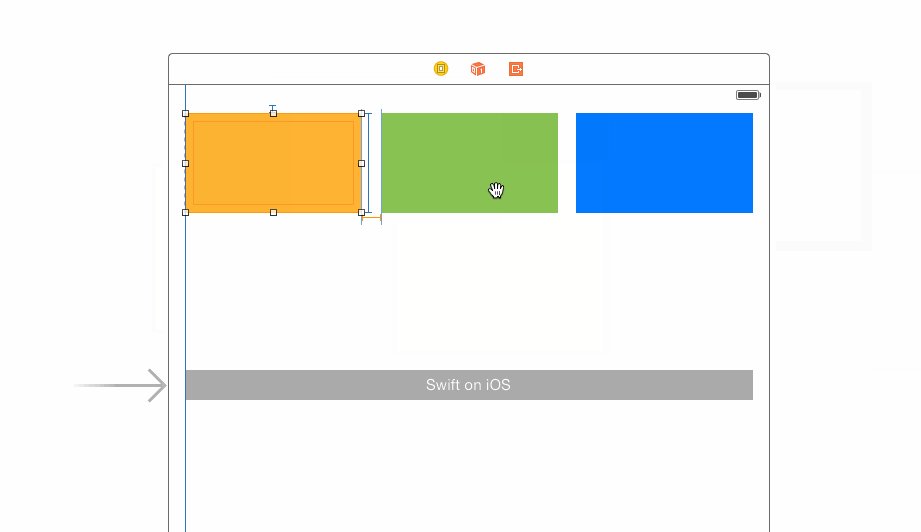
干货,实现过程的动图:

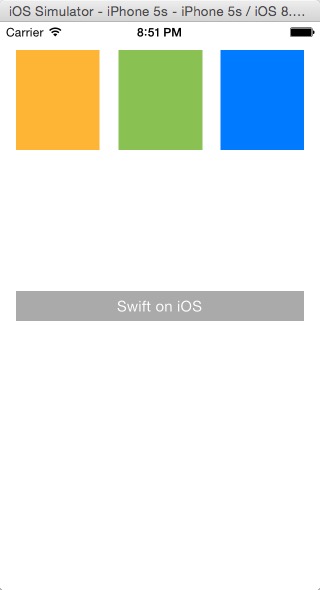
运行结果
4 寸:

4.7 寸:

纵向三等分实现方式类似,大家可以自己尝试一下哦~
评论:
really
2016-05-29 20:57
大神您好,阅读了您的文章受益匪浅,请教您一个问题,如何设置4个view的宽度和高度固定,间距随屏幕的大小而变化,autolayout设置约束,还请您百忙之中赐教.谢谢!
2016-05-29 20:57

大神您好,阅读了您的文章受益匪浅,请教您一个问题,如何设置4个view的宽度和高度固定,间距随屏幕的大小而变化,autolayout设置约束,还请您百忙之中赐教.谢谢!
kenshin
2015-09-16 13:32
2015-09-16 13:32
命题稍微调整下就没法纯XIB实现了
4. 1和2、2和3的横向间距固定。
=》
4. 1和2、2和3的横向间距相等
5. 3个view宽度相等且固定,比如width=100
楼主有兴趣试试么~
4. 1和2、2和3的横向间距固定。
=》
4. 1和2、2和3的横向间距相等
5. 3个view宽度相等且固定,比如width=100
楼主有兴趣试试么~
tiny-星空
2015-04-23 22:01
2015-04-23 22:01
貌似还是有点问题 比如不同尺寸的设备图片被拉伸了 如何做到不改变图片(按钮)比例 在任意水平或垂直位置实现在两个图片(按钮)中间再加一个图片(按钮) 并使新加的在原先的两个正中间 (不同尺寸设备都能正常显示)







2017-04-07 09:33